How to Change Background Image of Any Blogger Templates
visit this page for color codes and names:click here
As we know the blogger templates are very simple you can change its background image by simply going to Template > Customize > Background
But for some unique template either you have create your own or download from third party site which design templates.
if you upload any third party site template you can't change background by doing above method.
To Change Background Image
1. From your blogger Dashboard > Template > Edit HTML > Proceed
Make sure to click on the Expand widget box (highly recommended)
2. Using Ctrl + F, Find-
----------------------------------------------------------------------------------------------------
body{
background:url(http://www.example.com/image.png)repeat top center;
 top left
top left
bottom left
 bottom center
bottom center
 bottom right
bottom right
* center left
* center center
* center right
To specify how the image repeats itself:
But for some unique template either you have create your own or download from third party site which design templates.
if you upload any third party site template you can't change background by doing above method.
To Change Background Image
1. From your blogger Dashboard > Template > Edit HTML > Proceed
Make sure to click on the Expand widget box (highly recommended)
2. Using Ctrl + F, Find-
----------------------------------------------------------------------------------------------------
body{
background:url(http://www.example.com/image.png)repeat top center;
----------------------------------------------------------------------------------------------------
3. Replace existing url from your image url
or
To simply find exiting url by
go to home page of your blog
Right Click mouse button > View Background Image (click here if No background image found)
by copy-paste image url from address bar to Find box using ctrl+f
to find that url in Template > Edit HTML
Replace it with your image url
go to home page of your blog
Right Click mouse button > View Background Image (click here if No background image found)
by copy-paste image url from address bar to Find box using ctrl+f
to find that url in Template > Edit HTML
Replace it with your image url
Image Position (in this case your whole screen). You can use add one of the following variables:
 top left
top left bottom left
 bottom center
bottom center  bottom right
bottom right* center left
* center center
* center right
To specify how the image repeats itself:
add "no-repeat" (No repeat) (without quote)add "repeat" (Repeats Y and X also known as tiled)
add "repeat-x" (Repeats Horizontal)
add "repeat-y" (Repeats Vertical)
To specify whether the image moves when your scroll or whether it stays in place.
add "fixed" (to fixed background image)
add "scroll" (Scrolls with screen)
After you are done the code may look like the one below:
----------------------------------------------------------------------------------------------------
body{
background: url(http://www.yourimageurl.com/image.jpg) no-repeat top center fixed;
or
body{
background: url(http://www.yourimageurl.com/image.jpg) no-repeat top center;
background-attachment: fixed;
----------------------------------------------------------------------------------------------------
To Change the Background Color of Your Custom Blogger Template
1. From your blogger Dashboard > Template > Edit HTML > Proceed
Using Ctrl + F
add "repeat-x" (Repeats Horizontal)
add "repeat-y" (Repeats Vertical)
To specify whether the image moves when your scroll or whether it stays in place.
add "fixed" (to fixed background image)
add "scroll" (Scrolls with screen)
After you are done the code may look like the one below:
----------------------------------------------------------------------------------------------------
body{
background: url(http://www.yourimageurl.com/image.jpg) no-repeat top center fixed;
or
body{
background: url(http://www.yourimageurl.com/image.jpg) no-repeat top center;
background-attachment: fixed;
----------------------------------------------------------------------------------------------------
To Change the Background Color of Your Custom Blogger Template
1. From your blogger Dashboard > Template > Edit HTML > Proceed
Using Ctrl + F
Find the line with :
body{
background-color: #
body{
background-color: #
2. Replace the existing hex color code with the value of your chosen hex color
3. background-color: #change existing hex color code to your chosen color;
List of web safe hex colors. For example insert the following code to change the background color to:
Denim Blue
background-color: #336699;
Black
List of web safe hex colors. For example insert the following code to change the background color to:
Denim Blue
background-color: #336699;
Black
background-color: #000000;
White
White
background-color: #ffffff;
NOTE: Use the Preview button to see the effect of each color & background image before you save it.
You can try are Wallpapers as background images.
That's all, i hope this post helps you plz feel free to ask any query.
You can try are Wallpapers as background images.
That's all, i hope this post helps you plz feel free to ask any query.
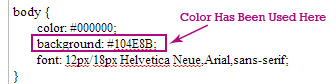
Also check below screen shoot for another example of finding BODY selector in your blog's template and its properties:
In above image instead of background image a simple color has been used and you can easily change it with whatsoever color you want. Just visit a given link in previous paragraph and find a huge number of color codes and names. In above screen shoot the#104E8B is a color code and you'll just have to replace that with your desired color. After changing the code with yours must save the template and view your blog for seeing the changes.
You might also like:







0 comments:
Post a Comment